Two of the biggest challenges we hear from bloggers are finding new followers, and engaging in a dialogue with their readers. By sharing your post to Google+, you enable an entirely new group of people to find and follow you. When you upgrade your blog to connect with Google+, the authorship information on your blog will reflect your common name as listed on your Google+ profile. You can then choose to associate certain blogs with a Page, or certain blogs with your profile. This association determines to which streams the posts will be shared once they're published.
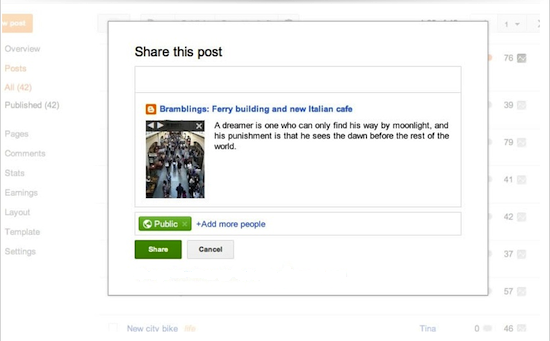
When you publish a post, a pre-filled share box will be displayed. Select the circles that you wish to share with, add a custom message if you like, and click “Share.” Your post will then appear in either your Page or Profile’s (depending on which you’ve chosen for that specific blog) Google+ stream, as well as in the streams of those you’ve shared with.
Here’s how to get started:
This sharing option, along with future Blogger and Google+ integrations, is available to users who have linked their Google+ profile or Google+ page to their blogs so that they can blog and share to Google+ under the same common name.
To associate your blog with your Google+ page or profile, click the Google+ tab to get started.
Once you associate your blog with Google+, go ahead and write your post. After you hit Publish, you’ll see a share box inviting you to share your post with your circles on Google+. Note that the default circle is set to “Public,” but that you can modify your circles every time you choose to share.

If you don't want the share box to pop up after publishing a post, you can change the settings by going to the Google+ tab in Blogger and unchecking the check box at the bottom.
If you only want to share posts sometimes but don’t want to constantly change the setting, or if you want to retroactively share posts, you can use the “Share” option on yourPosts page. Just hover over the post to view the option.














