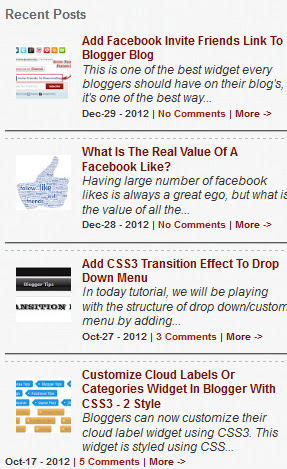
Recent posts widget is quite a lovely widget that can be used to beautify & add spice to your Blogger & Wordpress Site, these widget stands out from other Recent post widget because it shows the date in which the post was published, no. of comments and read more link.
Let get to the real deal for Today......
Steps To Install Recent Post Widget On Your Blog
- Navigate your blogger dashboard
- Click on Layout > Add a Gadget > HTML/JavaScript
- Copy and paste the following code in the content box.
< style type='text/css'>
img.recent_thumb {padding:1px;width:55px;height:55px;border:0;
float:left;margin:10px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='http://www.webaholic.co.in/other/recent-posts-widget-with-images.js'></script>
<script style='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = true;
var numchars = 98;</script>
<scriptsrc='http://www.YOUR-BLOGGER-URL.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
img.recent_thumb {padding:1px;width:55px;height:55px;border:0;
float:left;margin:10px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='http://www.webaholic.co.in/other/recent-posts-widget-with-images.js'></script>
<script style='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = true;
var numchars = 98;</script>
<scriptsrc='http://www.YOUR-BLOGGER-URL.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
You Are Done!
Please, Share this with friends and use our subscription links below.
Hope This Helps, Pals?











0 comments:
CONFUSED ? FEEL FREE TO ASK
We only entertain real and valuable comments. This means that you need to write comments with your REAL NAME. Comments with keywords or unrelated texts won't be approved. Also, instead of posting comments such as "nice/excellent articles", we would really appreciate if you could like it and share it with your friends/readers. Please, read our
comment policy